The idea is to create a private Zendesk app that will act as a holder for the Five9 CRM SDK lib and the customization code you need.
This app and the Five9 Plus Adapter will communicate to each other via Five9 CRM SDK.
This way you will also get the possibility to use Zendesk Apps Framework (ZAF) to leverage Zendesk API from this app.
-
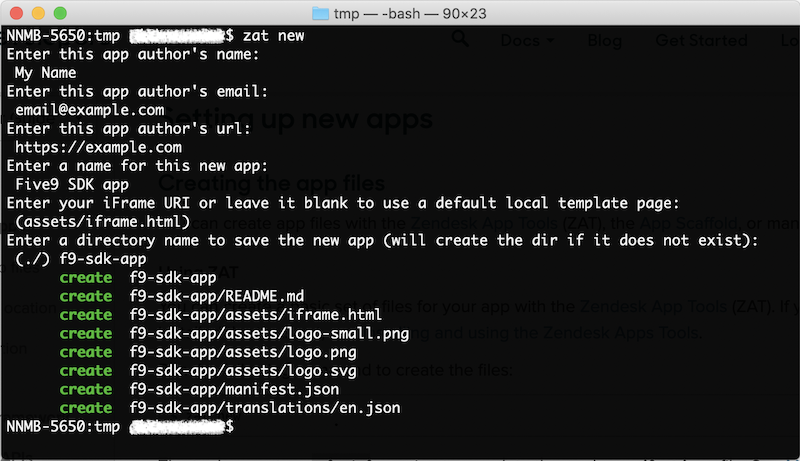
Create a new Zendesk app using Zendesk App Tools (ZAT), the App Scaffold, or prepare the file structure manually.
All approaches are described in Zendesk Developer Guide: https://developer.zendesk.com/apps/docs/developer-guide/setup
In a nutshell, the following folder structure and files must be created for the app to be imported to Zendesk successfully:
assets/ logo.png logo-small.png translations/ en.json manifest.jsonWe’ll take advantage of ZAT to create such an app skeleton:
zat new
-
Most likely your app shouldn’t have any UI, so let’s make it a “background“ app.
Edit manifest.json - a configuration file for the app:
// manifest.json { "name": "Five9 SDK app", "author": { "name": "My Name", "email": "email@example.com", "url": "https://example.com" }, "defaultLocale": "en", "private": true, "location": { "support": { "background": "assets/iframe.html" } }, "version": "1.0", "frameworkVersion": "2.0" } -
Edit the primary .html file for this app. In our example it’s iframe.html.
Add Five9 CRM SDK lib and try to call its API.
// assets/iframe.html <!DOCTYPE html> <html> <head> <script type="text/javascript" src="https://app.five9.com/dev/sdk/crm/latest/five9.crm.sdk.js"></script> <script> const interactionApi = window.Five9.CrmSdk.interactionApi(); interactionApi.subscribe({ callStarted: params => interactionApi.getCav({ interactionId: params.callData.interactionId }) .then(cavList => console.debug("IframeV2 got cavList: " + JSON.stringify(cavList))) }); </script> </head> <body> </body> </html> -
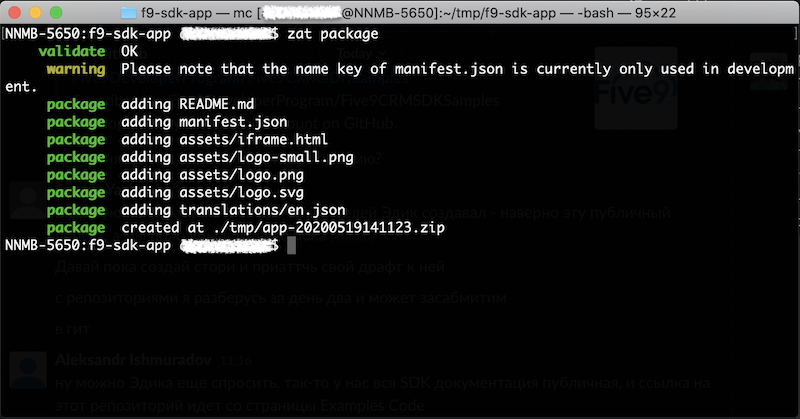
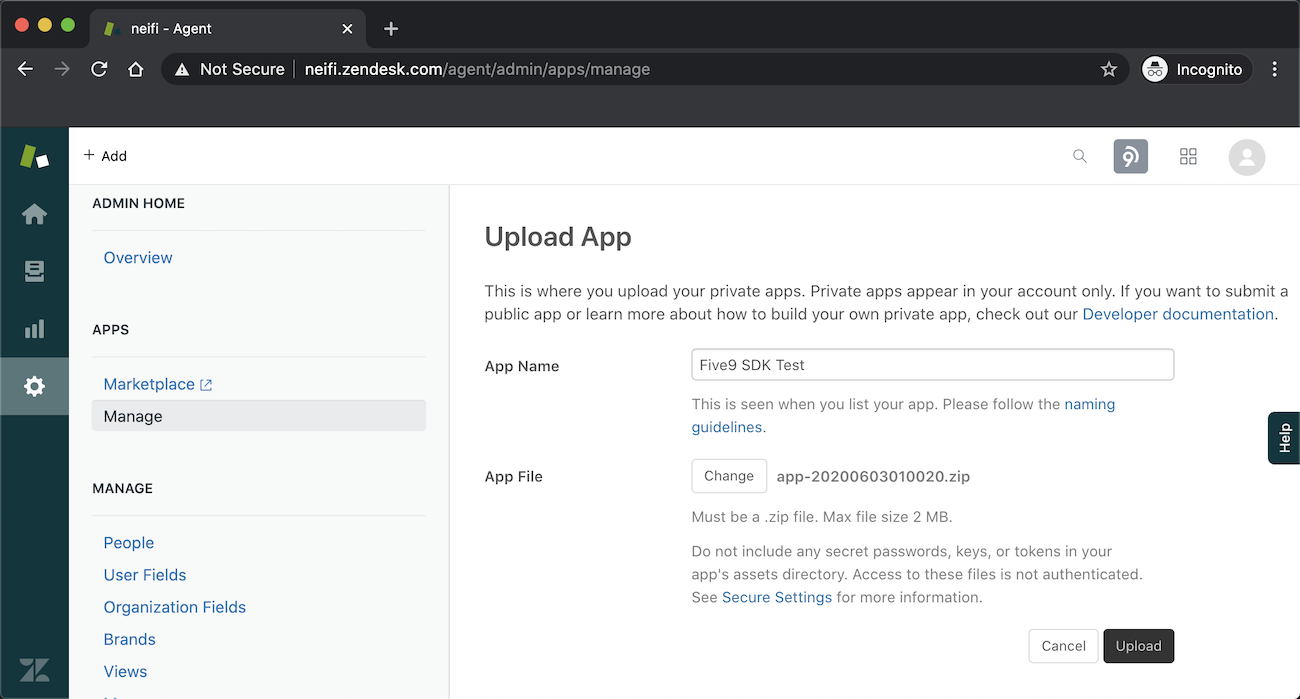
Pack your file structure into a .zip archive and upload it to Zendesk as a private app.
zat package