Update Phone Log record with custom values after setting a disposition
As an example of customizing the Adapter for ServiceNow we are going to implement a solution that will modify Phone Log record after setting a disposition. The solution will consist of two parts:
- A customization application (HTML page) that uses CRM SDK to alter a call log
- A loader that embeds the above HTML page into a hidden iframe inside the adapter
1. Customization application
It will do the following:
- Subscribe to InteractionApiEvents#callFinished event
- Find Phone Log record associated with a call using ServiceNow REST API
- Update Phone Log record with a custom values using ServiceNow REST API
Subscribe to callFinished event
const interactionApi = CrmSdk.interactionApi();
interactionApi.subscribe({
callFinished(params) {
...
},
});
Find Phone Log record
We are going to implement a helper method that takes an interactionId and call ServiceNow REST API to get records matched to the following criteria:
sysparm_query=call_id=<interactionId>
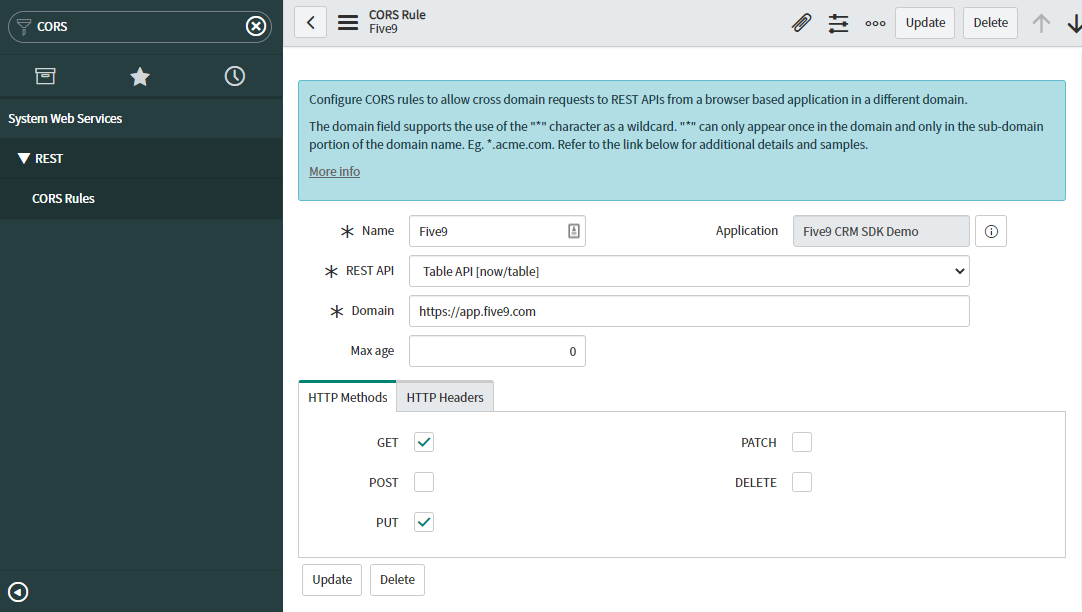
This is going to be a CORS request so make sure that a CORS rule is setup for your domain. This is an example for CORS configuration for https://app.five9.com origin:

Here is our helper method:
function findPhoneLog(interactionId) {
const url = 'https://<your_servicenow_host>/api/now/table/sn_openframe_phone_log?sysparm_limit=1&sysparm_query=call_id%3D' + interactionId;
return fetch(url, {
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: 'Basic btoa(`<username>:<password>`)',
},
})
.then(function (response) {
if (response.ok) {
return response.json();
} else {
return Promise.reject();
}
})
.then(function (body) {
if (body.result[0]) {
return body.result[0];
} else {
return Promise.reject();
}
});
}
Update Phone Log record
We are going to implement a helper method that takes a record id and new values and call ServiceNow REST API.
function updatePhoneLog(sys_id, body) {
const url = 'https://<your_servicenow_host>/api/now/table/sn_openframe_phone_log/' + sys_id;
return fetch(url, {
headers: {
'Content-Type': 'application/json',
Accept: 'application/json',
Authorization: 'Basic btoa(`<username>:<password>`)',
},
method: 'PUT',
body: JSON.stringify(body),
}).then(function (response) {
if (response.ok) {
return response.json();
} else {
return Promise.reject();
}
});
}
Putting it all together
Now let's combine the above three steps
const interactionApi = CrmSdk.interactionApi();
interactionApi.subscribe({
callFinished(params) {
findPhoneLog(params.callData.interactionId).then(
function (record) {
const body = {/*custom values*/};
updatePhoneLog(record.sys_id, body);
}
);
},
});
2. Loader
There are several steps we need to take here:
- Create a loader Javascript file
- Update VCC Configuration to run the loader on application start (NOTE: This will require to enable External JS/CSS functionality on you domain. Please contact your Five9 representetive to enable it.)
Loader JavaScript file
Below is a code snipped of a loader. You need to change a customization application URL so it points to your HTML file.
define('3rdparty.bundle', [], function () {
function appendIFrame(name, url) {
const iframe = document.createElement('iframe');
iframe.id = name;
iframe.name = name;
iframe.src = url;
iframe.height = '0px';
iframe.width = '200px';
iframe.style.display = 'none';
window.document.body.appendChild(iframe);
}
appendIFrame('customization', 'https://<path_to_your_application_html>');
});
Once prepared you need to deploy it to a CDN and copy URL.
VCC configuration
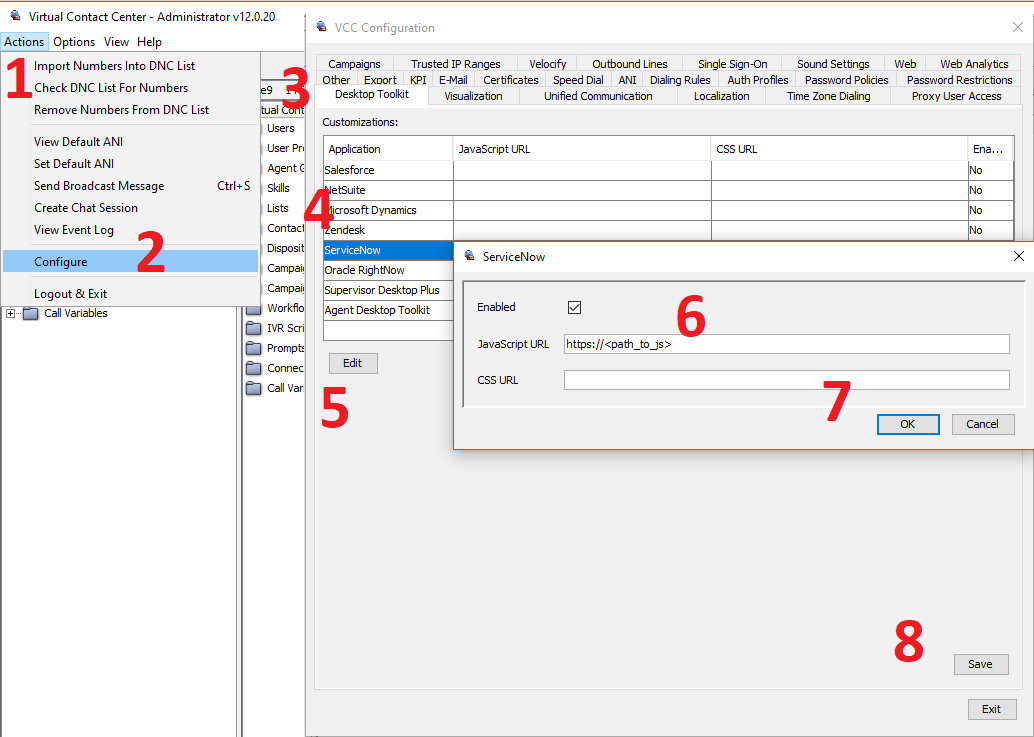
Modify VCC Configuration to run the loader on application start:
- Go to Actions
- Go to Configure
- Open Desktop Toolkit tab
- Select ServiceNow entry
- Press Edit
- Past URL to the loader Javacript file into JavaScript URL field and check Enabled
- Press OK
- Press Save